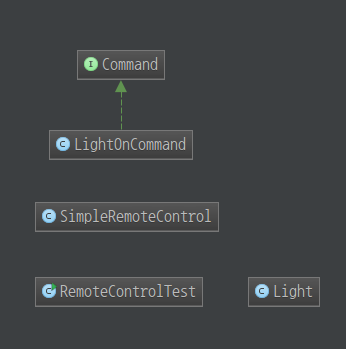
Design Pattern을 공부해보자 커맨드 패턴 커맨드 패턴을 이용하면 요구 사항을 객체로 캡슐화 할 수 있으며, 매개변수를 써서 여러 가지 다른 요구 사항을 집어 넣을 수도 있다. 또한, 요청 내역을 큐에 저장하거나 로그로 기록 할 수 있으며, 작업 취소 기능도 지원 한다. 커맨드 패턴 코드 어댑터 패턴 한 클래스의 인터페이스를 클라이언트에서 사용하고자 하는 다른 인터페이스로 변환한다. 어댑터를 이용하면, 인터페이스 호환성 문제 때문에 같이 쓸 수 없는 클래스들을 연결해서 쓸 수 있다. 어댑터 패턴에서는 2가지가 존재한다. 객체 어댑터 클래스 어댑터 Java에서는 다중 상속을 지원하지 않기에, 클래스 어댑터는 적용할 수 없습니다. 퍼사드 패턴 어떤 서브 시스템의 일련의 인터페이스에 대한 통합된 인터..