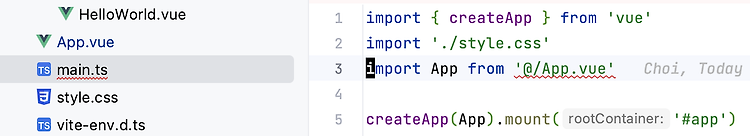
원인 TS2307: Cannot find module '@/App.vue' error 위와 같이 계속 TS 파일에서 @로 시작하는 절대 경로를 못찾아서 이상했다. 빌드를 하면, 실제 경로를 잘 찾는다. 해결방법 vue3의 경우, vite-env.d.ts 파일에 vue 파일에 대한 타입을 추가 해주어야 한다고 한다. ref. https://lobotuerto.com/notes/build-a-vue3-typescript-dev-environment-with-vite ref. https://stackoverflow.com/questions/42002394/importing-vue-components-in-typescript-file Build a Vue 3 + TypeScript dev environment ..